
盒子模式 (box model) 是在 CSS 中一個很重要的觀念。它是用來描述一個元素是如何組成的。
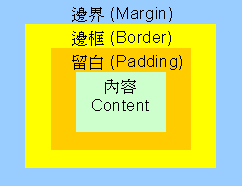
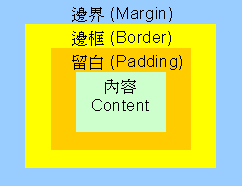
以下是盒子模式的式樣:

在盒子模式中,內容 (content) 是最內層的部分,
接下來依序為留白 (padding)、邊框 (border)、以及邊界 (margin)。
邊界是用來設定各個元素之間的距離。
相關的 CSS 指令為 margin、border、以及 padding。
如我們在盒子模式看到的,邊界 (margin) 是在邊框之外,並且是用來設定各個元素之間的距離。
一個盒子有四個邊,所以我們可以對這四個邊逐一設定:
第五個屬性,margin,是用來作為同時設定四個邊的捷徑屬性。
有三種方式可以設定邊界,分別為長度、百分比、以及 'auto'。我們來看以下的例子:
| #container { margin-top:5px; margin-left:10%; margin-right:auto; margin-bottom:20px; border: 1px solid 000000; } |
以下的 HTML 碼:
<div id="container"> |
會顯示為:
這是邊界的例子。 |
在這裡,上邊界為 5px,左邊界為 10%,下邊界為 20px。
所有四個邊的邊界可以同時由 margin 屬性設定。它的語法如下:
margin: 10px 5px 15px 5px;
margin: [上面邊界值] [右邊邊界值] [下面邊界值] [左邊邊界值]
在這裡,順序非常重要。
第一個值一定是上邊界的值,第二個值一定是右邊界的值,第三個值一定是下邊界的值,而第四個值一定是左邊界的值。
我們從盒子模式那一頁看到,留白 (padding) 是在內容外,邊框內的部分。
一個盒子有四個邊,所以我們可以對這四個邊的留白逐一設定:
第五個屬性,padding,是用來作為同時設定四個邊留白的捷徑屬性。
有三種方式可以設定留白,分別為長度、百分比、以及 'auto'。
我們來看以下的例子:
#container { |
以下的 HTML碼:
<div id="container"> |
會顯示出:
這是留白的例子。這裡對了上、下、左、右的留白空間都有設定。 |
在這裡,上面的留白為 15px,左邊的留白為 10px,右面的留白為 30px,而下面的留白為 40px。
所有四個邊的留白可以同時由 padding 屬性設定。它的語法如下:
padding: [上面留白值] [右邊留白值] [下面留白值] [左邊留白值]
在這裡,順序非常重要。
第一個值一定是上面留白的值,第二個值一定是右邊留白的值,第三個值一定是下面留白的值,而第四個值一定是左邊留白的值。
在 CSS 中常見的邊框 (border) 屬性有以下幾種:
border-style 屬性指定邊框的樣式。以下的表格列出這個屬性可能有的值,以及每一個值顯現出來的結果。
| CSS 樣式 | 顯現結果 |
p {border-style:solid;} |
實線 |
p {border-style:dashed;} |
虛線 |
p {border-style:double;} |
雙線 |
p {border-style:dotted;} |
點線 |
p {border-style:groove;} |
凹線 |
p {border-style:ridge;} |
凸線 |
p {border-style:inset;} |
嵌入線 |
p {border-style:outset;} |
浮出線 |
border-width 屬性是用來設定邊框的寬度。可用的值為 thin (薄)、medium (中等)、thick (厚),或是一個數字。
| CSS 樣式 | 顯現結果 |
p {border-width:9px; border-style:solid;} |
邊框寬度為 9px |
p {border-width:medium; border-style:dashed;} |
邊框寬度為中等 |
border-color 屬性是用來設定邊寬的顏色。
舉例如下:
| CSS 樣式 | 顯現結果 |
p {border-color:#0000FF; border-style:solid;} |
藍色邊框 |
p {border-color:red; border-style:dotted;} |
紅色邊框 |
我們可以將方向 (top - 上、bottom - 下、left - 左、right - 右) 和樣式、寬度、及顏色合起來而成為一個屬性。
舉例來說, border-top-style 屬性就是用來設定上邊框的樣式。
以下舉幾個例子:
| CSS 樣式 | 顯現結果 |
p {border-top-style:solid; border-bottom-style:dotted;} |
例1:上邊框為實線,下邊框為點線 |
p {border-top-style:solid; border-top-width:medium;} |
例 2:上邊框為實線,且寬度中等 |
p {border-left-style:solid; border-bottom-style:dashed;border-bottom-color:#00FF00;} |
例3:左邊框為實線,下邊框為虛線,且顏色為綠色 |
若四邊的邊框屬性都一樣,那我們可以用一個 border 屬性來描述,而不必四個邊都描述一次。
另外,我們可以在同一行一次宣告邊框樣式、邊框寬度、以及邊框顏色。
舉例來說,若我們有以下的 CSS 碼:
p { |
那以下的 HTML:
| <p>用一行來宣佈所有邊框的屬性</p> |
會顯現出
用一行來宣佈所有邊框的屬性